前端进阶
# 前端进阶
# CORS 详解
CORS 全称是 Cross-origin Resource Sharing,即 跨域资源共享。它解决了浏览器中只能同源请求数据的限制。
那么我们首先要知道什么是 跨域 和 同源?
# 什么是跨域
浏览器都是同源策略,即可以访问同一资源域。对于需要访问不同的资源域,就属于跨域范畴,这在浏览器中是被严格禁止的。
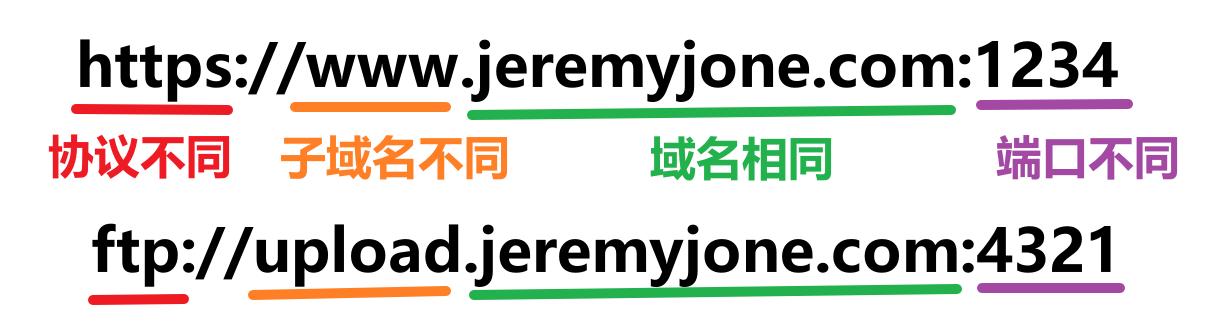
不同域包括:
- 协议不同
- 域名不同
- 端口不同
- 子域名不同

只要有一点不同,那么就属于跨域请求,浏览器就会禁止该操作。
# CORS 的两种请求模式
随着 Ajax 请求的使用越来越频繁,网页跨域请求急需解决,于是 W3C 在 2014 年发布了一个正式推荐的通信标准来解决该问题,它就是 CORS。
该方案需要服务端配置相关功能,然后由浏览器自动为每一个跨域请求都自动携带上 Origin 等 http 请求头信息,后台服务检索判定允许或者拒绝即可,这样就可以请求跨域的资源了。
CORS请求分为两种:
简单请求
简单请求就是使用设定的请求方式来请求数据
简单请求的条件:
- 使用
HEAD、GET、POST方法 HTTP头信息不超过以下:- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type,该属性仅限三个值:(application/x-www-form-urlencoded、multipart/form-data、text/plain)
- 使用
非简单请求
非简单请求则是在使用设定的请求方式请求数据之前,先发送一个
OPTIONS请求,确定服务端是否允许发送非简单请求,如果可以,才真正发送请求。这个过程叫做预检。
了解了 CORS 的请求方式,也就知道,在浏览器中,仅仅支持默认的同源访问策略。如果需要访问跨域资源,浏览器会根据请求类型自动处理,整个过程没有人工干预。至于可不可以访问,需要后台服务来判断批准。
# 前端处理跨域问题
1、使用 JSONP 请求资源
该方式只支持 GET 请求,它利用浏览器允许跨域请求一些 link、img、script 标签上的内容,实现在一个 script 标签中请求一个链接并返回相应内容进行处理。
该方式单一、不安全,尽量不要使用。
2、单独请求
前端遇到跨域问题,常规情况下是解决不了的,这个问题一般来说都是后端来控制的,包括但不限于:
- 反向代理配置,如 nginx、apache 等配置相关字段
- 后端服务代码中直接添加
AddPolicy.WithOrigins(xxx)之类的方法来允许某些特定域可以访问当前服务资源
这些都是最根本的方案,但有些时候,比如开发期间,我们需要本地调试,这个时候,可以单独请求,这也是我们现在开发中常用的方法。
现在,我们创建一个前端项目之后,通常回本地启动服务,比如 vue,启动后,会在本地开启一个 http://localhost:8080 的服务,浏览器中的每一个请求其实都请求到这里,再通过该服务请求到真正的后台服务。
