性能部分
JeremyJone ... 2025-3-15 大约 2 分钟
# 性能部分
# 网站的性能优化
网站的性能主要是指一个网站从请求到完全打开的过程是否顺畅以及用时是否能够达到用户的承受度。简单来说,就是用户打开网站,如果时间过长,或者打开时很不顺畅,那么这种体验是非常糟糕的,也就是性能不好。
通常现在使用 RAIL 评估标准,即:
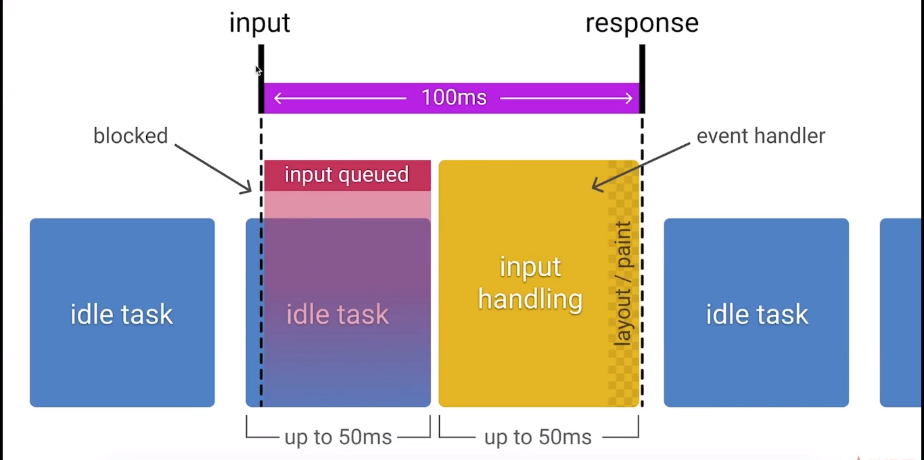
- Response:响应,处理事件应在 50ms 以内完成
- Animation:动画,每 10ms 产生一帧,至少每秒 60 帧
- Idle:空闲,尽可能增加空闲时间
- Load:加载,在 5s 内完成所有内容加载并可以交互

关于网站的性能优化,可以从以下多个方面入手:
- 请求内容
减少 HTTP 请求次数和文件大小,对于资源文件可以使用缓存。
- 资源需要合并压缩 `content-encoding: gzip`
- 图片尽量懒加载
- 音视频流尽可能走流文件
- css 放在头部,js 放在 body 的底部。
- cookie
减少 cookie 的大小
- 避免回流
避免 DOM 的回流 可以有效提高前端性能。
# JavaScript 加载时的阻塞问题
JavaScript 加载时阻塞,是指阻塞页面的渲染和其他资源的加载,导致页面加载速度变慢,用户体验下降的问题。
要解决这个问题,常用的方式有以下几种:
- 调整导入语句顺序。将
<script>标签语句放在页面底部,这样可以先加载页面内容和其他资源,再加载JavaScript文件,从而减少JavaScript对页面渲染的阻塞。 - 异步引入文件。在
<script>标签中使用async或defer属性,使其成为异步加载,这样就不会阻塞页面的渲染。async属性:表示立即下载并执行JavaScript文件,不保证执行顺序defer属性:表示延迟执行JavaScript文件,它保证执行顺序与页面中的顺序一致
- 动态加载。通过
JavaScript动态创建<script>标签,并设置其src属性来加载相应的JavaScript文件。这样可以在页面加载完成后再加载相应的JavaScript文件,避免页面渲染过程中出现阻塞。 - 使用缓存。合理设置
HTTP响应头,使浏览器能够缓存JavaScript文件,再次访问时直接从缓存中加载,减少网络请求时间。 - 使用代码拆分和按需加载。将
JavaScript文件拆分成多个模块,按需加载,减少网络请求和加载时间。 - 使用
CDN加速。将JavaScript文件部署到CDN上,这样可以提高JavaScript文件加载速度,从而提高页面加载速度。
