定位
# 定位
定位,顾名思义就是用于确定 元素在页面中的位置。
在 CSS 中,可以分为以下几种定位方式:
- 普通流定位(默认)
- 浮动定位
- 相对定位
- 绝对定位
- 固定定位
# 普通定位(文档流)
默认情况下,块级元素的内容宽度是其父元素宽度的 100%,并且与其内容一样高。内联元素的宽高则与它们内容的宽高一样。内联元素不能设置宽高。
了解了单个元素的大小规则,再来看它们之间相互交互的关系。
默认情况下,元素之间的交互使用正常的布局流,也就是块级元素在视口中垂直布局,每个都将显示在上一个元素下面的新行中,并且它们的外边距将它们分隔开。而内联元素则会紧邻前一个元素位于同一行中,如果空间不够,则会移到新的一行展示。
类似这样的方式,我们一般称为 文档流。需要注意,它的英文是 normal flow。它很形象的描述了页面元素像 流 一样一个一个显示在页面中。
文档流的特点:
- 每个元素在页面中都有自己的位置,并占据一定的页面空间
- 每个元素都是从父元素的左上角开始排列
- 每个元素基本上都是按照从左到右、从上到下的方式排列
根据以上特点,再回过头去看块级元素与内联元素的排列方式,就明了很多。
# 浮动定位(float)
浮动定位的主要用处是将一个元素脱离文档流,使其排除在文档流之外,不再占据页面空间,此时后续的元素会依次递补到当前位置进行占位。它具有以下特点:
- 不占据页面空间
- 浮动的元素会停靠在父元素的左边或右边,或者其他已浮动元素的边缘
- 只能在当前行浮动
浮动可以使一个块级元素不再独占一行,多个块级元素可以同时处于一行之中。
浮动通过 float 属性来实现,它的值:
none:没有浮动left:浮动到左边,或者左边已浮动元素的边缘right:浮动到右边,或者右边已浮动元素的边缘
需要注意的是,浮动时:
如果父元素显示不下所有已浮动的子元素,那么最后一个将会换行,可能发生位置错误
注意

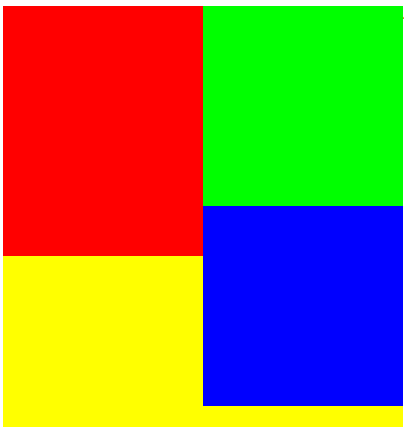
红色框未浮动,绿色和蓝色框浮动,但父级元素宽度不够,蓝色框另起一行,由于高度差,蓝色框会浮动到红色框的右侧,从而导致位置错误。这在浮动中经常遇到,哪怕差
1px也不行。元素一旦浮动起来,都会变成块级元素,这意味着内联元素也可以修改尺寸
元素一旦浮动起来,在未指定宽度的情况下,其宽度都由内容来决定,这意味着块级元素不再占据 100% 的宽度。
文字、图片等内联元素采用环绕的方式排列,不会被浮动元素覆盖。按照左右显示、上下显示,显示不下的,则会溢出显示在元素下方。
# 清除浮动(clear)
清除浮动可以帮助我们阻止浮动元素后面的元素上前占位。
/* 不做清除,默认 */
clear: none;
/* 清除前面元素的左浮动 */
clear: left;
/* 清除前面元素的右浮动 */
clear: right;
/* 清除前面元素的所有浮动 */
clear: both;
2
3
4
5
6
7
8
9
10
11
# 相对定位(relative)
设置相对定位,可以实现元素偏移(位移),同时原有位置会被保留,不会被后续元素占位。
position: relative;
# 绝对定位(absolute)
设置绝对定位,元素会脱离文档流,不占据页面空间,后续的元素会上前占位。同时绝对定位会查询最近的已定位祖先(设置了 position 属性)进行定位,如果没有,则以 body 为参考定位,也就是 0px 0px 页面左上角。
position: absolute;
很多时候,为了实现子元素的绝对定位,可以将父元素设置为 position: relative;。
# 固定定位(fixed)
设置固定定位,元素会变成块级元素,并且始终按照视口为参考系进行定位,即使页面滚动,它的位置仍然相对视口保持不变,非常适合工具栏、菜单栏、分享图标等。
position: fixed;
# 黏贴定位(sticky)
这个定位就很有意思了,它类似于相对和固定的混合体。它允许被定位元素表现的像相对定位一样,能够随元素移动,知道它滚动到某个阈值,就变成了固定定位。该方案非常适合用于导航头部、分段标题等。
position: sticky;
